
Bist du ein Websitenbetreiber mit einer tollen Website, merkst allerdings in letzter Zeit, dass die Absprungrate gestiegen ist? Probleme mit der Ladezeit deiner Website kennen die meisten Webseiten im Netz und die sind auch häufig der Grund dafür. Hast du jemals mit dem Gedanken gespielt, die Website Ladezeit zu testen? Die Ladegeschwindigkeit deiner Website ist ein wichtiges Kriterium, um die Absprungrate deiner Website zu minimieren und neue Besucher zu gewinnen. Google & Co achtet mehr denn je auf die Zugriffsgeschwindigkeit einer Website. Je schneller, desto besser. Ein guter Richtwert sind 2 Sekunden, alles darüber könnte ein Ladezeitenproblem bedeuten. Website Ladezeit testen gehört zu jeder erfolgreichen Optimierungsaufgabe und wir zeigen dir, mit welchen Tools du deine Website auf Vordermann bringst.
Website Ladezeit testen: So gehen wir vor
Zunächst solltest du immer darauf achten, dass dein Template bzw. Theme auf dem neuesten Stand der Technik ist und die aktuellsten HTML & PHP Richtlinien gewährt sind. Natürlich hängt die Ladezeit nicht nur von der eigenen Software ab, sondern auch von der Serverperformance des Anbieters. Eine zu langsame Anfragegeschwindigkeit des Hosters bedeutet, dass die Seite auch länger zum Laden braucht. Also direkt die response Time vom Hoster checken, um klarzustellen, dass dort kein Problem vorliegt. Danach überprüfst du deine Website auf die mobile (responsive) Version. Sollte sie nicht responsiv sein, so solltest du sie unbedingt auf mobile Endgeräte optimieren. Einer der größten Fettnäpfchen sind große Bilder, die für gewaltige Performanceeinbußen sorgen. Diese gehören durch Plugins oder manuell optimiert.
Mit diesen Tools kannst du die Website Ladezeit testen:
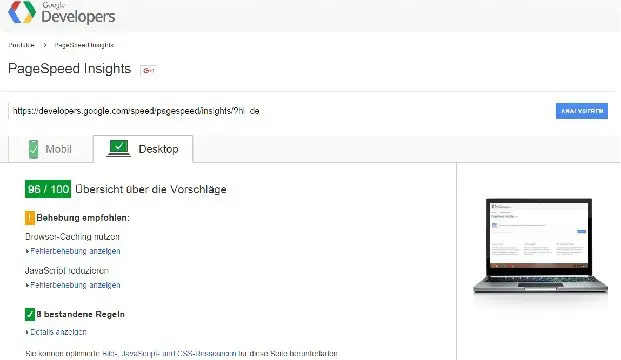
Google PageSpeed
Google hat ein praktisches und frei zugängliches Tool entwickelt, mit dem du deine Website auf Schwachstellen prüfen kannst. Dabei testet Google deine Webseitengeschwindigkeit und wertet sowohl die Desktop Version wie auch die mobile Version aus. Bereits nach einigen Sekunden hast du Zugriff auf die Optimierungsempfehlungen und die Nutzererfahrung. Neben diesen findest du Optimierungstipps, diese helfen dir, das Problem zu beheben. Pass jedoch auf die Inline CSS-Einbettung auf, so kann es passieren, dass du auf nahe 100 Punkte kommst. Passiert sehr oft und vielen Websitebetreiber, weil Flash of unstyled Content erzeugt wird und du dadurch Googles Algorithmen austrickst. Versuche dich beim Google Page Speed im grünen Punktebereich zu begeben und du wirst eine deutliche Verbesserung deiner Websitegeschwindigkeit spüren, wie auch einen Rückgang der Absprungrate.

Google PageSpeed: Persöhnliche Note
Mir hat dieses Tool sehr geholfen, vor allem führt es Einsteiger in die Thematik Ladezeit-Optimierung ein. Allerdings solltest du dich nicht ausschließlich auf dieses Tool verlassen, da du selber immer ein Auge auf die eigene Ladezeit werfen solltest. Eine bessere Punktezahl bei Google Insights bedeutet nicht automatisch eine bessere Ladezeit. Deshalb solltest du auch andere Speed Tools in Betracht ziehen.
Pingdom
Pingdom gehört zu den umfangreichsten Tools zur Verbesserung der Websitegeschwindigkeit. Die Oberfläche ist einfach und benutzerfreundlich gestaltet. In wenigen Sekunden ist die Website gescannt und bremsende Faktoren werden angezeigt. Unbedingt beim Testen den nächstgelegenen Server auswählen, um ein erfolgreiches Testergebnis zu erhalten. Der Pageanalyse Bericht gibt Preis, welche Hürden bewältigt werden müssen, um eine gute Ladezeit zu garantieren. Ein Auge legt das Tool besonders auf JavaScripten, CSS-Dateien und Bilder. Diese Dinge verlangsamen oft die Website und sollten daher behoben werden. Dir wird relativ schnell die kleine Infobox ins Auge springen, die neben den Testergebnissen erscheint. Dieser Tipp stellt eine Anleitung zur Behebung der Probleme bereit.

Pingdom: Persöhnliche Note
Dieses Tool gehört in jedes Webmaster Sortiment hinein, um zuverlässig die Website Ladezeit zu testen. Es bietet eine Vielzahl von Informationen, die sehr hilfreiche Aufschlüsse zu der Problembehandlung geben. In der Pro Version hat man sogar die Möglichkeit, auf einem Onlinemonitoringservice die eigene Website Erreichbarkeit in den von dir festgelegten Intervallen von (1, 5, 15, 30 und 60 Minuten) zu prüfen und per Mail, SMS, Twitter oder Mobile App zu senden Klare Testempfehlung!
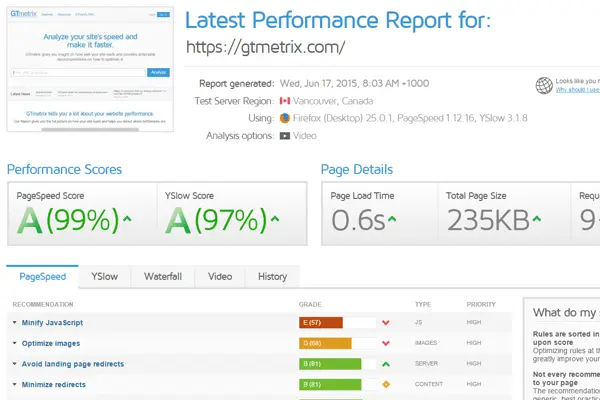
GTmetrix
Dieses kostenlose Werkzeug, was sowohl Page Speed von Google wie auch Yslow von Yahoo in einem mitbringt, überprüft bei der Performance-Messung deine Website. Durchleuchtet werden dabei die Komprimierung deiner Skript-, Stylesheet-Dateien wie auch die Request-Reduzierung und das Cache Handling. Hier wird ein amerikanisches Notensystem verwendet: F (schlecht) bis A (ausgezeichnet). Das Ergebnis wird auf einer Übersichtsseite ausgewertet und gibt Aufschluss über deine Performance-Werte.

Gtmetrix: Persöhnliche Note
Absolute Empfehlung. Dieses Tool ist meine persönliche Nummer 1, da es benutzerfreundlich ist und ich alle nützlichen Informationen auf einer Seite vorfinde. Die Erklärungen sind leicht verständlich und innerhalb von wenigen Minuten lässt sich jedes Problem beheben.
Fazit: Website Ladezeit testen
Alle 3 Tools sind sehr hilfreich und in Kombination ersetzen sie teure Website Ladezeiten Tools. Solltet ihr noch tolle Tools kennen, womit man die Website Ladezeit testen kann, so schreibt es uns bittet direkt in der Kommentarfunktion!







Seien Sie der erste, der einen Kommentar abgibt