
Responsive Webdesign ist seit langem kein Trend mehr, sondern für erfolgreiche und zukunftsorientierte Webseiten ein absolutes muss. Es bringt nicht nur im Sommer die meisten Vorteile, auch Mobilen-Nutzer werden mit einem responsive Webdesign angesprochen. Unternehmen profitieren ebenso wie private Webseiten mit einer guten Ausgangslage für den weiteren Online-Erfolg. Viele Seitenbetreiber erleben erst nach der Umstellung auf ein reaktionsfähiges Design einen regelrechten Hype Ihrer Internetseite.
Was ist Responsive Webdesign?
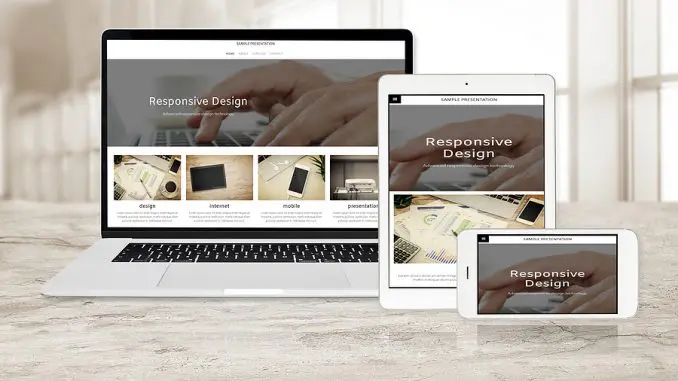
Das responsive Webdesign ist ein technisches Verfahren bei dem die Webseite so gestaltet wird, dass sie sich an die Begebenheiten mobiler Endgeräte (Smartphone, Tabletts, TV-Geräte, PC’s uvw.) anpasst. Wie du siehst bedarf es heutzutage nicht nur eine Layout-Optimierung für das Smartphone, sondern auch eine reaktionsfähige Anpassung anderer Endgeräte. Durch das responsive Webdesign garantiert man ein einzigartiges Nutzererlebnis. Die Zeiten sind vorbei, wo Webseitenbesucher mit mobilen Endgeräten, aufgrund geringer Auflösung und kleiner Displaygröße das Smartphone gedreht, gewendet und sogar scrollen mussten, um einen kleinen Teil der Webseite einfangen zu können – responsive Webdesign macht es möglich! Das nicht einhalten eines responsive Webdesign führt zu hohen Absprungraten, unzufriedenen Nutzern und verärgerten Besuchern.
Responsive Design:
Das Responsive Webdesign hat keine fixen Bildgrößen, somit ist der Webdesigner gezwungen auf die Qualität verschiedenster Bilder zu achten. Sobald man die Webseite mit seinem Smartphone aufruft wird sie umgehend an die Layoutgröße des Endgerätes angepasst. Dadurch ändert sich nicht nur die Bildgröße, auch Elemente verschieben sich oder verschwinden, somit kann das responsive Design auch in der mobilen Anpassung überzeugen.
Lass dich von einem guten Webdesigner, der schon Erfahrung in diesem Bereich nachweisen kann, beraten. Selbst im responsive Webdesign kann einiges schief gehen, lass dir am besten nach dem Auftrag die gängigen Größen anzeigen. Somit ist die Chance größer, dass Anzeigefehler gleich nach der Fertigstellung aus dem Weg geräumt werden können.
Responsive Webdesign: Inhalt anpassen
Generell gilt es auf die Schriftart sehr viel Wert zu legen und Schriftarten zu wählen die angenehm für die Augen sind. Bei einem größeren Fließtext empfehle ich auf Serifen zu setzen, wobei bei Landing Pages serifenlose Schriftarten das Produkt bzw. die Dienstleistung besser in Szene setzen können. Ein geübter Grafiker wird sich freuen keine Umbrüche im responsive Design setzen zu müssen, da die Wörter selbst getrennt werden.
Bilder gehören in einer höheren Auflösung in die Seite eingebunden, da neueste Smartphones auf sehr hohe Auflösungen optimiert sind. Beachte: Sollte die Dateigröße eines Bild zu groß sein, braucht deine Seite eine höhere Ladezeit – was schlecht für dein Google Ranking ist, gegebenenfalls verkleinere die Bilder ein wenig. Verpixelte Bilder sind out.
Responsive Webdesign: Technologie
Die Grundvoraussetzung eines erfolgreichen Responsive Designs liegt in den CSS, HTML5 und Media-Query-Kentnissen. Der Aufbau der Webseite erfolgt auf einem Grundraster (Flexible Grid), der nicht wie bei normalen Webseiten auf die Pixelgröße beruht, sondern in Prozent angegeben wird. Media Query’s bestimmen in diesem Fall Displaygröße, Auflösung und Format auf den anzuzeigenden mobilen Endgerät.
Beachtet werden muss, dass eine reaktionsfähige Webseite mit den Fingern bedient wird und nicht mit der Maus, deshalb bedarf es richtige Experten auf diesen Gebiet.
Responsive Webdesign Kosten:
Die Kosten einer reaktionsfähigen Webseiten sind höher wie für eine statische Website, allerdings nicht so teuer wie die Entwicklung eines mobilen Webdesigns. Der technische Aufwand und die CSS-Anpassung benötigen einen längeren Arbeitsprozess.
Solltest du jedoch vor einem Relaunch stehen, eine Webseite bereits besitzen oder ein breites Wirkungsspektrum im Augenschein haben, so solltest du auf responsive Webdesign setzen. Damit bleibst du auch in den nächsten Jahren auf der sicheren Seite und hast einen wichtigen Mehrnutzen für deine Kunden bzw. Webseitenbesucher. Es sind legiglich einmalige Kosten, die auf dich zukommen, sie lassen sich jedoch als Werbekosten abschreiben. Du profitierst in jeder Hinsicht!
Responsive Webdesign Tipps:
Mit Google Analytics lässt sich am besten herausfinden mit welchem Gerät die Nutzer die Webseite ansteuern. Entscheide anschließend selbst, wie wichtig responsive Webdesign für dich ist. Diese Vorteile sprechen für ein reaktionsfähiges Design:
- Die Verweildauer wird durch responsive Webdesign erhöht.
- Die Url, der mit mobilen Endgeräten angesteuerte Webseite, bleibt auf jeden Desktop und Endgerät gleich.
- Keine Entwicklung einer zusätzlichen mobilen Webseite.
- Hoher Marktanteil mobiler Endgeräte.
- Garantiert den Nutzern eine bessere Benutzerfreundlichkeit (Usability).
- Besseres Google Ranking.
Wie findest Du responsive Webdesign? Ist es in deinen Augen ein wichtiger Meilenstein der Webseiten-Entwicklung oder gibt es bessere Lösungen?







Für Webdesign ist meiner Meinung nach Responsive Design und Responsive Webdesign auch ein Muss. Gerade bei der Marketingberatung wird die Website oft vernachlässigt.